多用途网站模板. 如何管理页眉布局
2017年3月9日
大家好,我们很高兴提供一个关于如何管理的新教程 header 布局在 多用途网站模板.
多用途 网站模板 有不同的 header 比如布局, Header 视差, Header 透明的, Header 最小的,Header 企业, Header 汉堡菜单 etc :

我们将向您展示如何应用某种 header layout 到特定的页面.
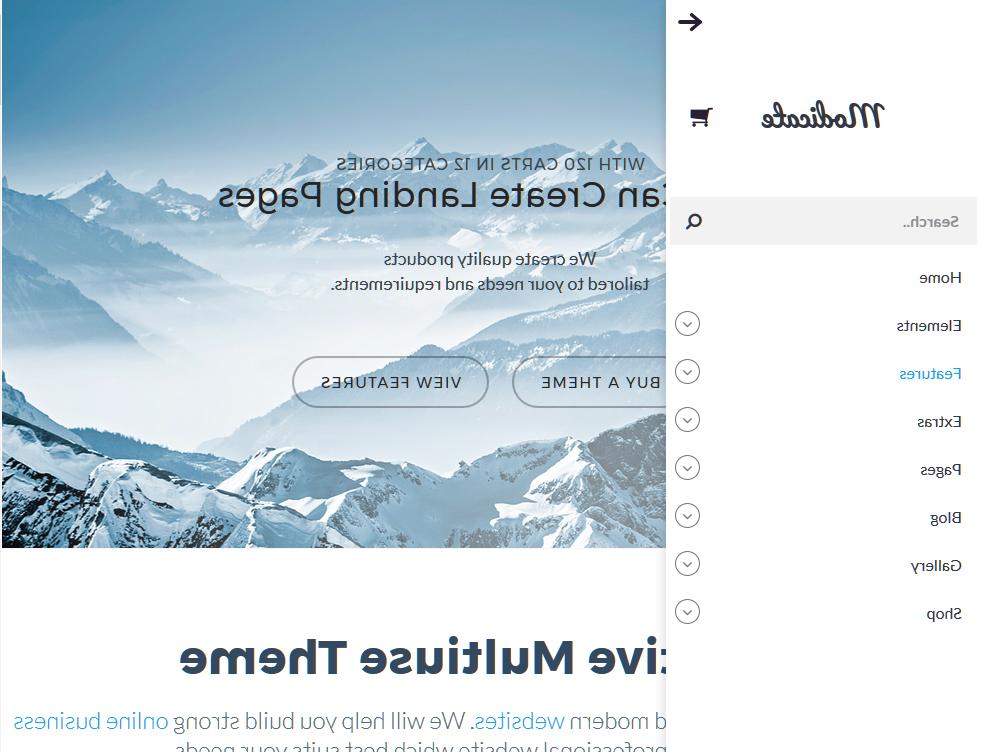
例如,如果您想应用 Header 汉堡菜单 layout 转至“首页”,请执行以下步骤:
打开 html 文件 Header 汉堡菜单 layout 使用文本 editor. 在我们的例子中是a 指数sidebar.html 文件,该文件可在 site 下载的模板包所在的文件夹.
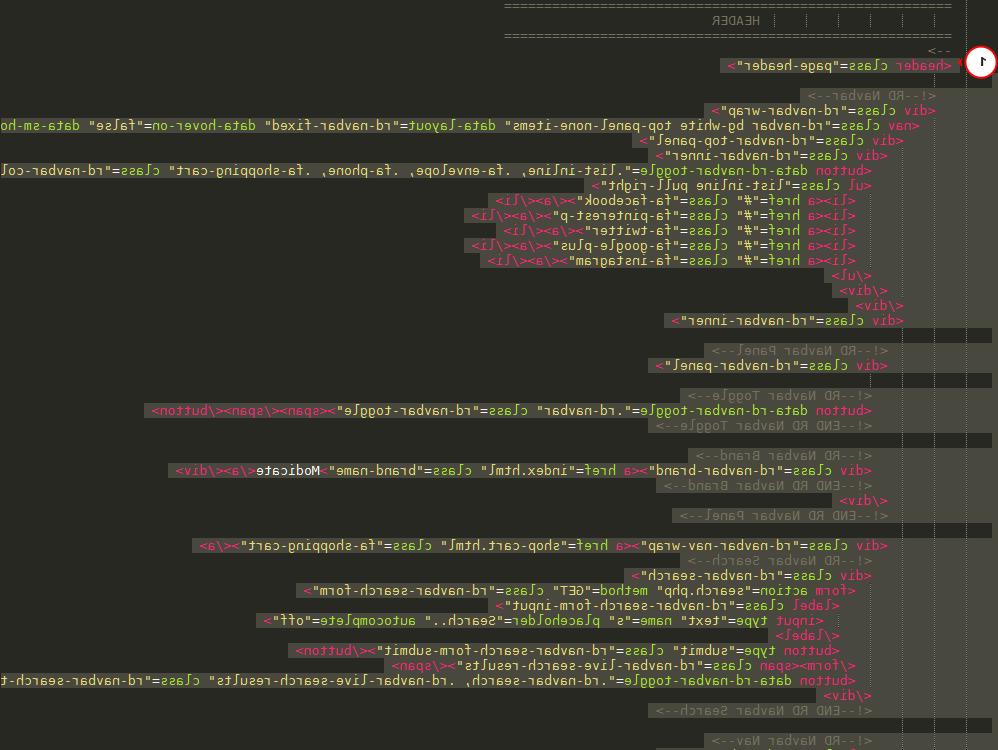
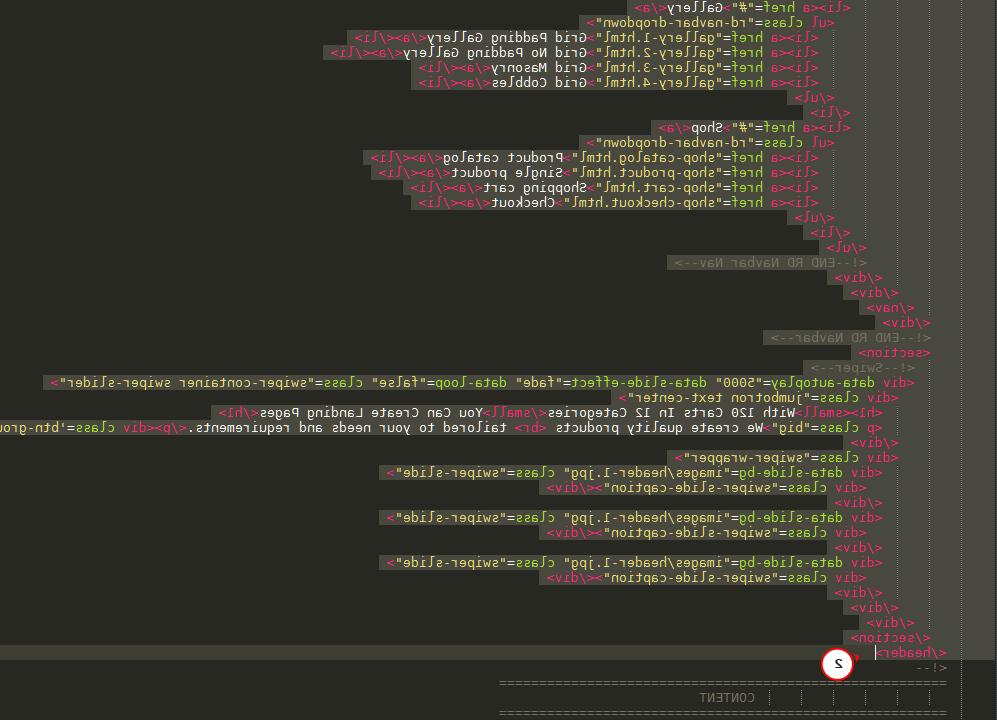
定位 header 段和复制之间的所有代码打开
和关闭 < ⁄header> tags. 

找到并打开 index.html 用于编辑主页的文件. 将之前复制的所有代码插入 header 这一页的部分(在开头之间)
和关闭 < ⁄header> 标签),而不是现有的. 使用 Save button.
确保修改后的文件已上传到服务器.
刷新站点以检查更改. 你会看到 Header 汉堡菜单 layout 已成功应用于首页:

本教程到此结束. 现在你知道如何管理了 header 多用途布局 网站 模板.
请随时查看下面的详细视频教程:
多用途网站模板. 如何管理页眉布局













